1.NSKernAttributeName: @10 调整字句 kerning 字句调整
2.NSFontAttributeName : [UIFont systemFontOfSize:_fontSize] 设置字体
3.NSForegroundColorAttributeName :[UIColor redColor] 设置文字颜色
4.NSParagraphStyleAttributeName : paragraph 设置段落样式
5.NSMutableParagraphStyle *paragraph = [[NSMutableParagraphStyle alloc] init];
paragraph.alignment = NSTextAlignmentCenter;
6.NSBackgroundColorAttributeName: [UIColor blackColor] 设置背景颜色
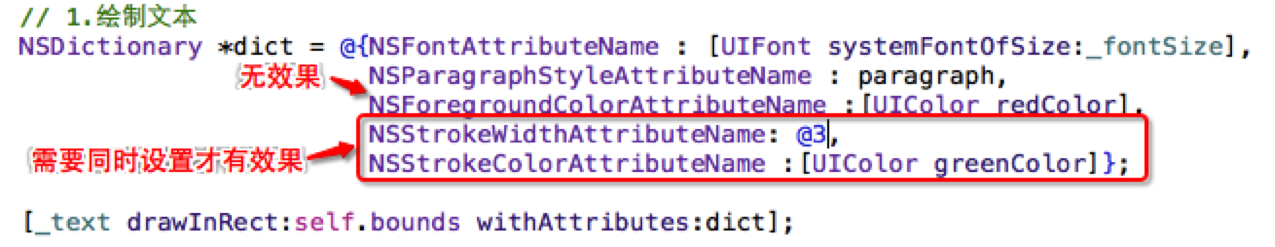
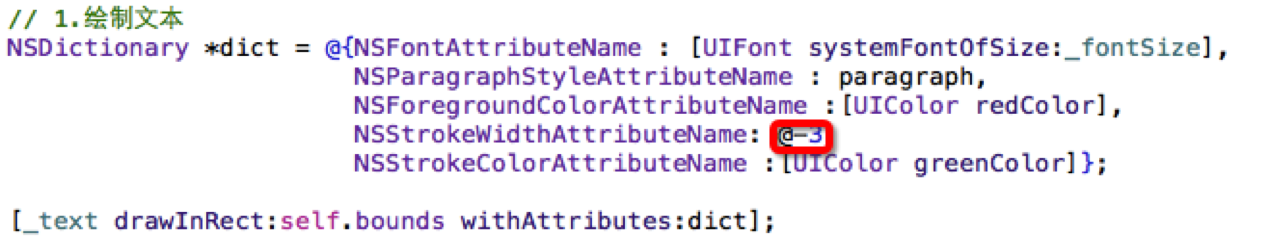
7.NSStrokeColorAttributeName设置文字描边颜色,需要和NSStrokeWidthAttributeName设置描边宽度,这样就能使文字空心.
NSStrokeWidthAttributeName这个属性所对应的值是一个 NSNumber 对象(小数)。该值改变描边宽度(相对于字体size 的百分比)。默认为 0,即不改变。正数只改变描边宽度。负数同时改变文字的描边和填充宽度。例如,对于常见的空心字,这个值通常为3.0。
同时设置了空心的两个属性,并且NSStrokeWidthAttributeName属性设置为整数,文字前景色就无效果了

效果:


效果:
![]()
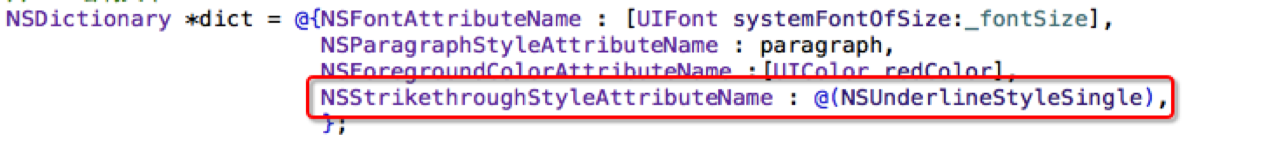
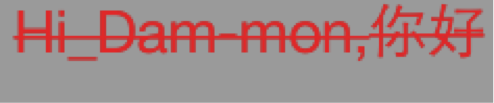
8. NSStrikethroughStyleAttributeName 添加删除线,strikethrough删除线

效果:

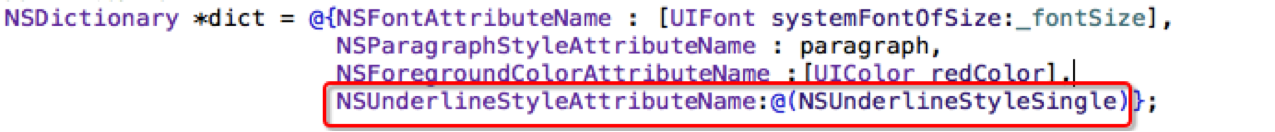
9. NSUnderlineStyleAttributeName 添加下划线

效果:
![]()
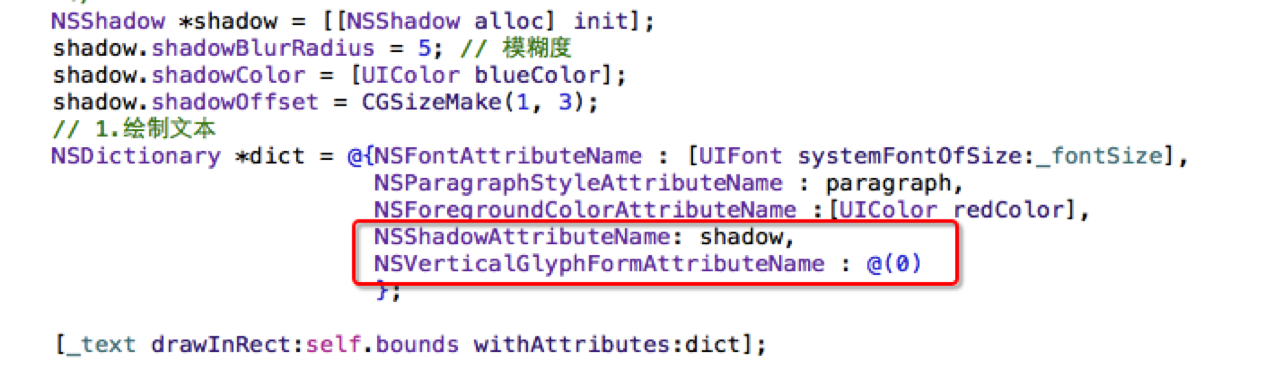
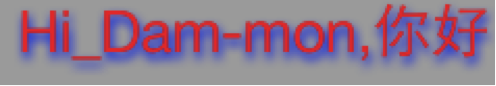
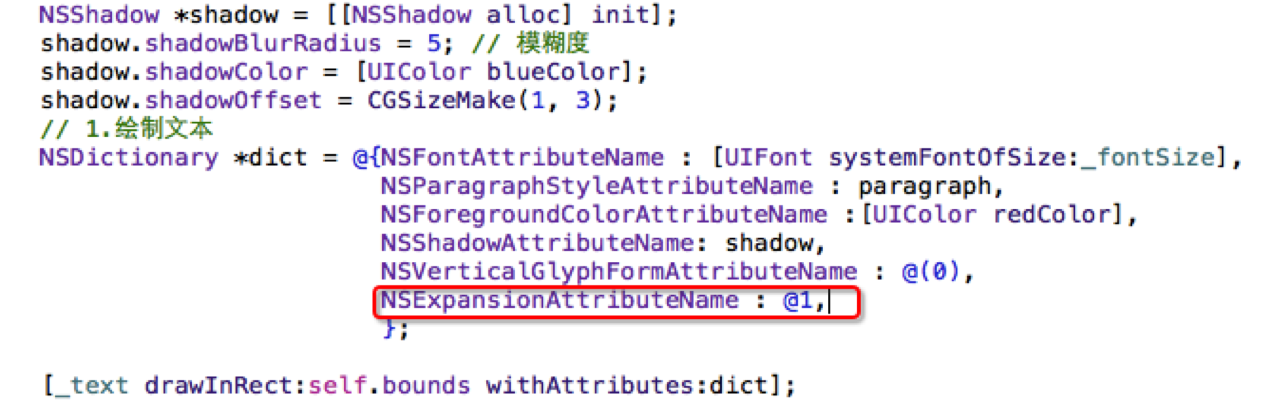
10. NSShadowAttributeName 设置阴影,单独设置不好使,必须和其他属性搭配才好使。
和这三个任一个都好使,NSVerticalGlyphFormAttributeName,NSObliquenessAttributeName,NSExpansionAttributeName
11.NSVerticalGlyphFormAttributeName
该属性所对应的值是一个 NSNumber 对象(整数)。0 表示横排文本。1 表示竖排文本。在 中,总是使用横排文本,0 以外的值都未定义。

效果:

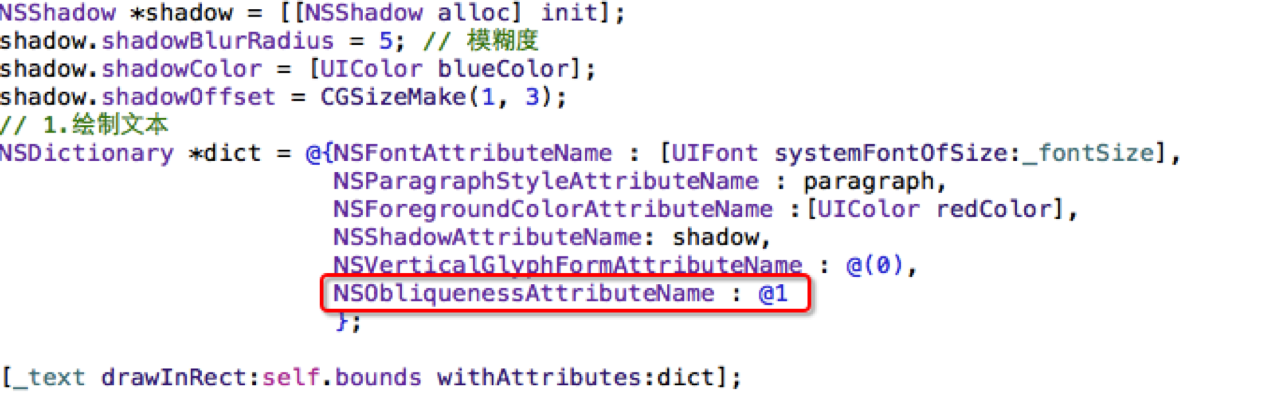
12. NSObliquenessAttributeName设置字体倾斜。Skew 斜

效果:
![]()
13. NSExpansionAttributeName 设置文本扁平化

效果:

在项目开发中,我们经常会遇到在这样一种情形:在一个UILabel 使用不同的颜色或不同的字体来体现字符串,在 6 以后我们可以很轻松的实现这一点,官方的API 为我们提供了UILabel类的attributedText, 使用不同颜色和不同字体的字符串,我们可以使用NSAttributedText 和 NSMutableAttributedText 类来实现。
现实代码:
.h 文件
1 | @interface ViewController : UIViewController |
2 | @property (nonatomic, strong) IBOutlet UILabel *attrLabel; |
3 | - (IBAction)next:(id)sender; |
4 | @end |
.m文件 在viewDidLoad方法中添加以下代码:
1 | self.title = @"For iOS 6 & later"; |
2 | NSMutableAttributedString *str = [[NSMutableAttributedString alloc] initWithString:@"Using NSAttributed String"]; |
3 | [str addAttribute:NSForegroundColorAttributeName value:[UIColor blueColor] range:NSMakeRange(0,5)]; |
4 | [str addAttribute:NSForegroundColorAttributeName value:[UIColor redColor] range:NSMakeRange(6,12)]; |
5 | [str addAttribute:NSForegroundColorAttributeName value:[UIColor greenColor] range:NSMakeRange(19,6)]; |
6 | [str addAttribute:NSFontAttributeName value:[UIFont fontWithName:@"Arial-BoldItalicMT" size:30.0] range:NSMakeRange(0, 5)]; |
7 | [str addAttribute:NSFontAttributeName value:[UIFont fontWithName:@"HelveticaNeue-Bold" size:30.0] range:NSMakeRange(6, 12)]; |
8 | [str addAttribute:NSFontAttributeName value:[UIFont fontWithName:@"Courier-BoldOblique" size:30.0] range:NSMakeRange(19, 6)]; |
9 | attrLabel.attributedText = str; |
效果图:
如果想在iOS6.0以前版本实现这个效果,需要使用到一个第三方库TTTAttributedLabel,同时还有导入CoreText.frame框架.